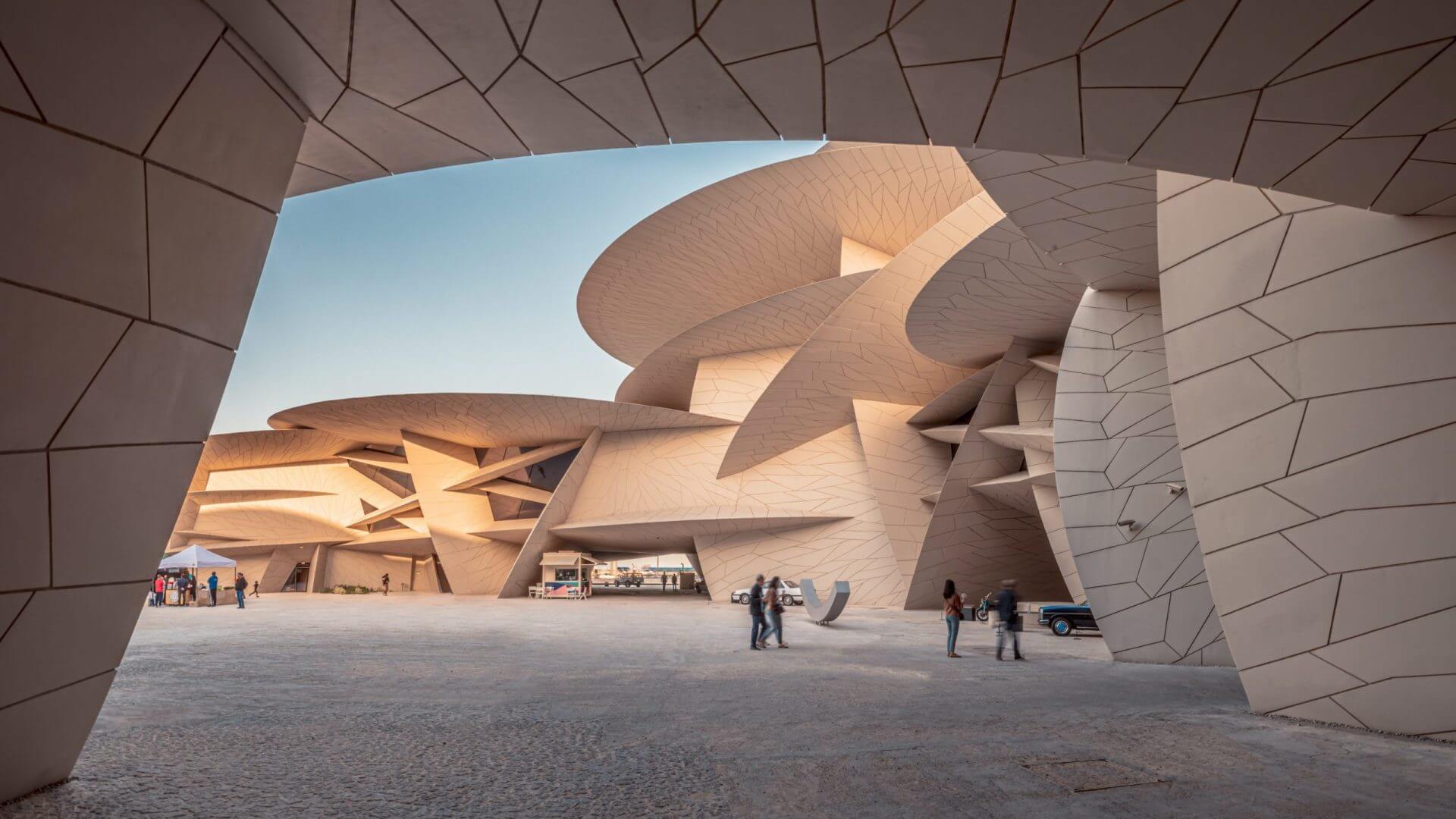
Qatar Museums
With a stunning display of art and cultural experiences, is Qatar Museums the main cultural instigator of Qatar. They oversee the most important museums, art galleries, and archaeological projects throughout the country. Recently, the agency Fabrique helped them shape the future by creating a stunning new brand identity. With that improved, solid foundation set, it’s time for the next phase: improve the user experience of the museums. Together with Fabrique, I stepped into the interesting world of Islamic art, cultural differences, and complex ticket systems.

Consistency is king.
In every project I do, I hear these standard phrases, like "keep it simple", "good idea, we will test it later", or, this is the one I was aiming for, "content is king". In this project, there was only one king, and it wasn’t content, but consistency. In total, Qatar Museums oversees four museums and three art galleries, but none of them had the same steps, no, not even the same type of communication. The main focus of this project was to get a clear view of all these unique user experiences and their differences, strengths, threats, and opportunities.


A common understanding of how the processes were organised.
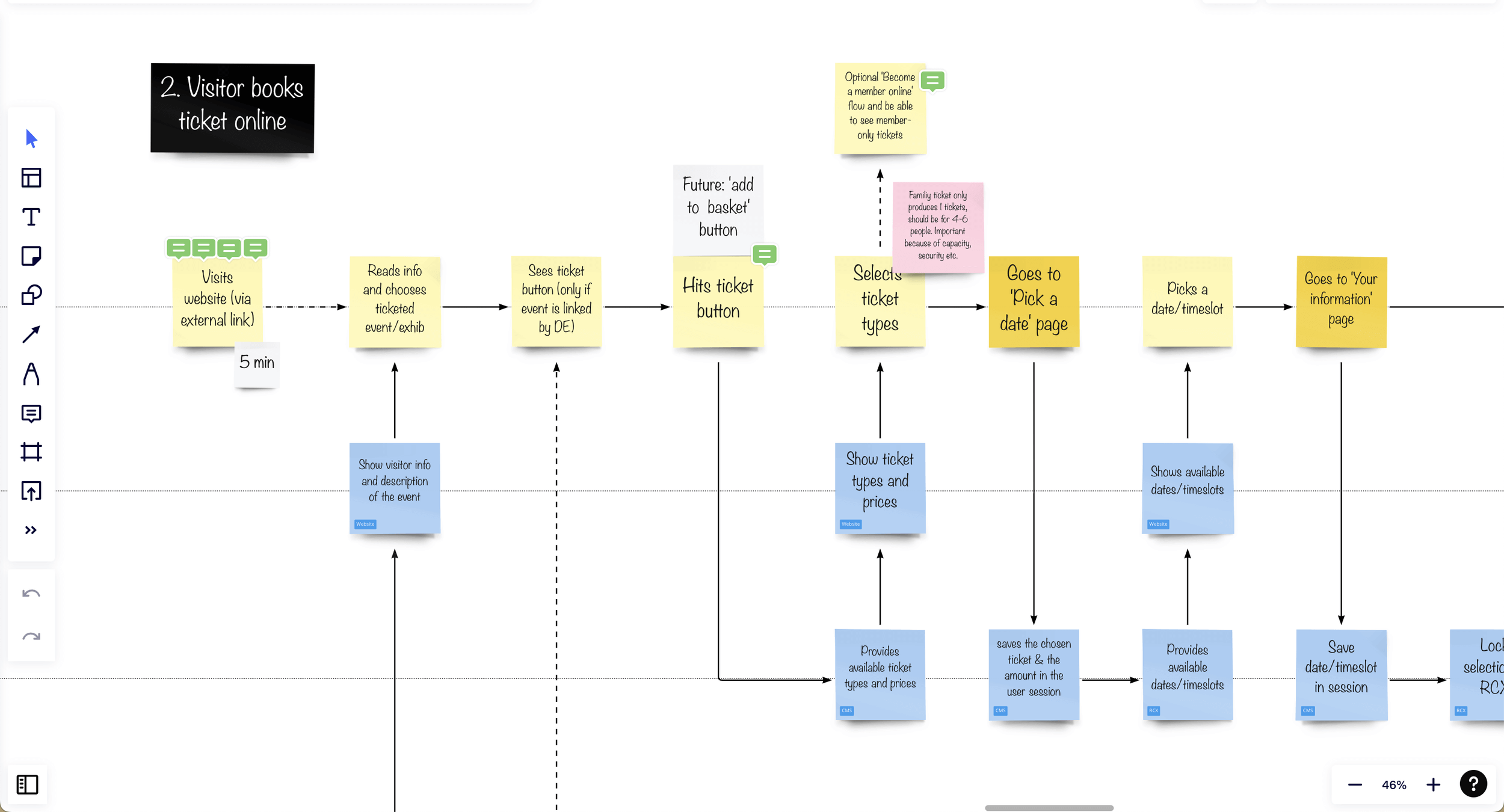
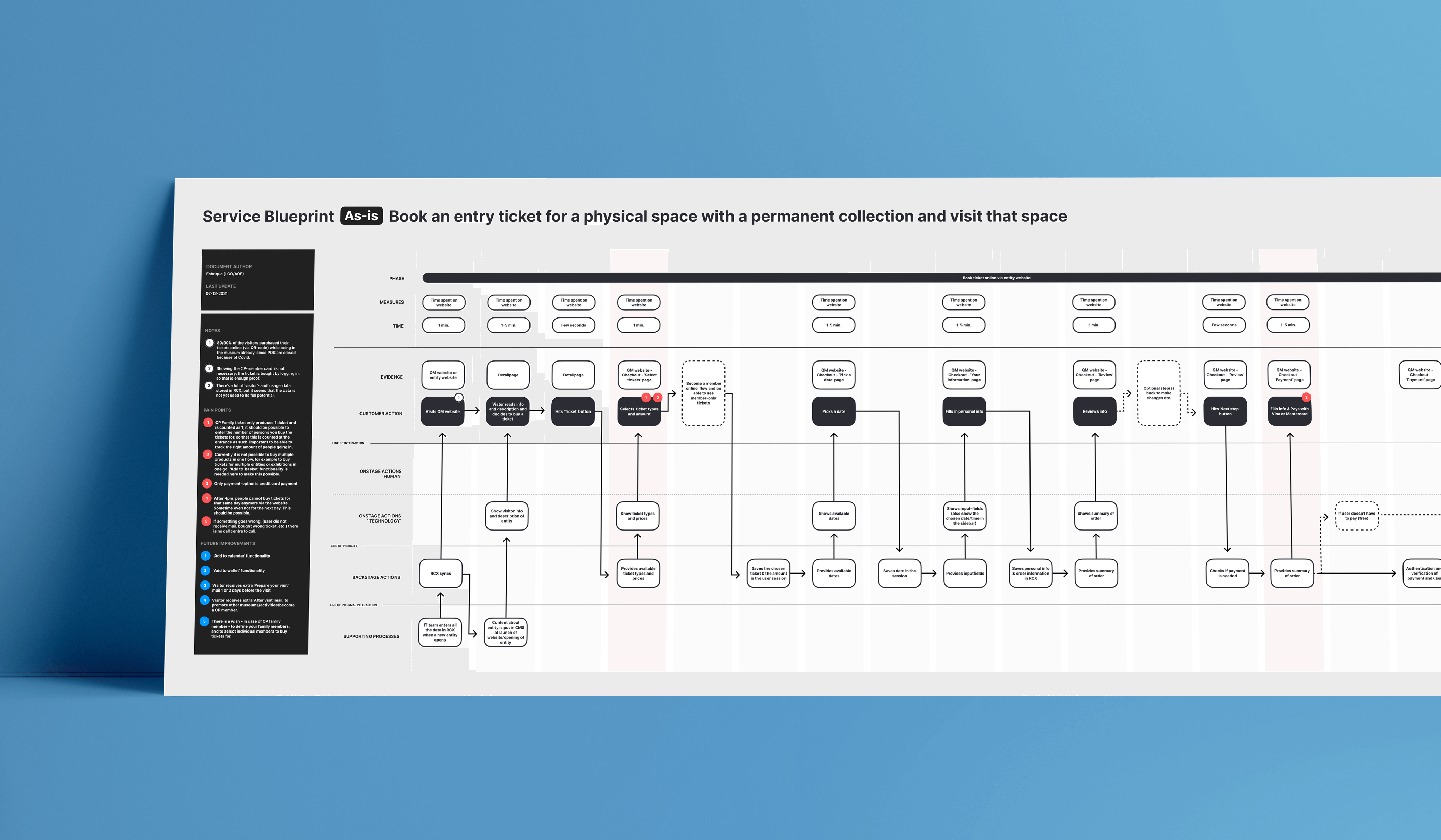
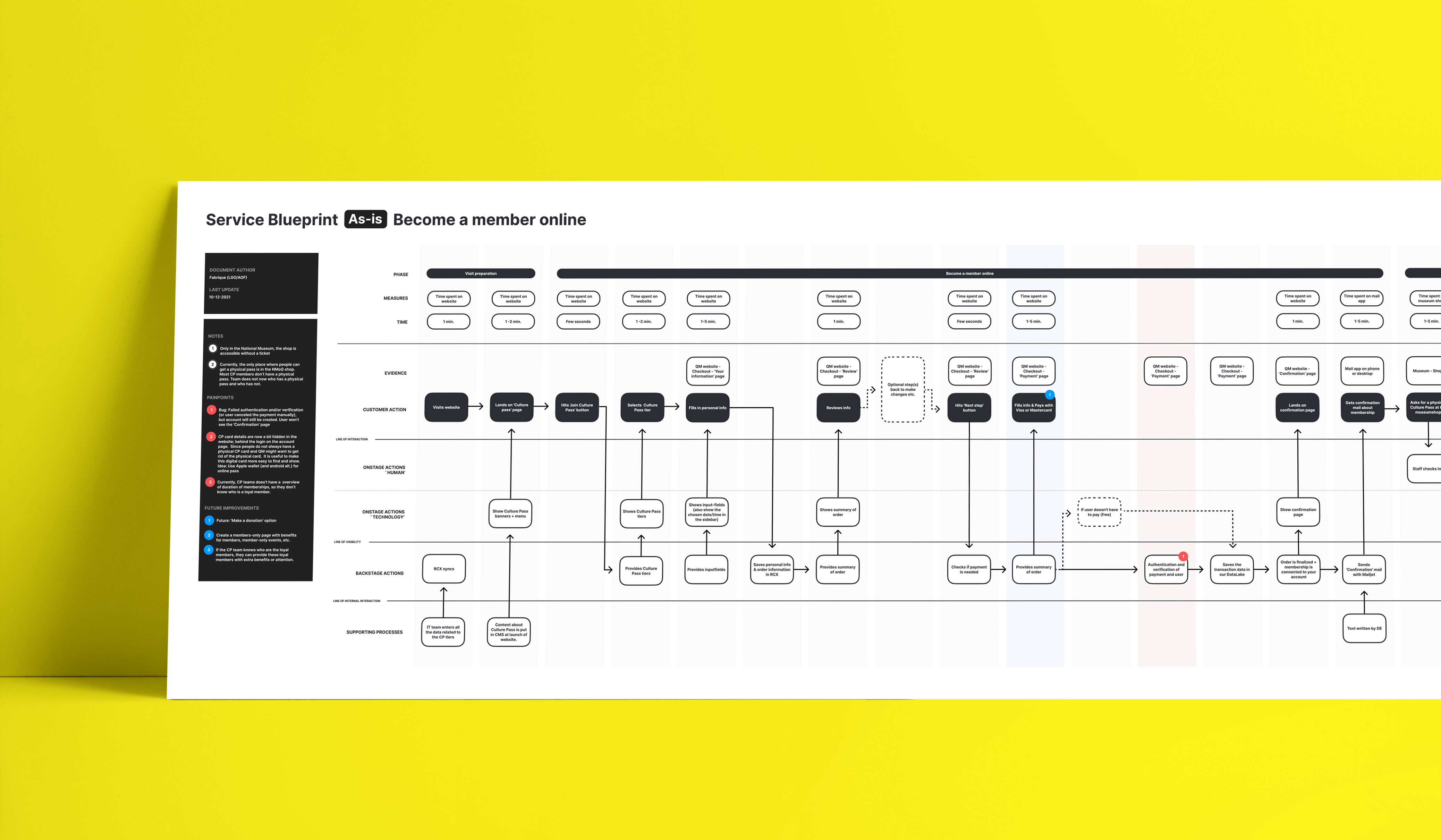
We discovered that creating Service blueprints in Miro was the best way to map all of this data — we chose this 'post-it' method to keep it easy to understand and especially simple to edit. These blueprints helped to get a common understanding of how the processes of the museums (and the relevant entities) were organised. But before we even started up Figma to create the blueprint, we first defined all the relevant use-cases — you can think of ‘Book an entry ticket’ or ‘Become a member’ for example — and gathered all the input from the stakeholders.

Creating the foundation was the easiest part.
After we gathered all the relevant information, we created the foundation of the service blueprints, the first draft, in Figma. And actually, that was the easiest part of this project. The next step was having sessions with all stakeholders to deep dive into these blueprints and listen to their thoughts and desires. This was the point at which we realised how fragmented the different user flows were and how many pain points (as well as opportunities) they contained. The last part was to use all the information that we gathered to revise and finalise the Service Design Blueprints in a way that we could use them for the next phase: improvement of the user experiences.


Final thoughts.
In my professional life, I didn't often get the chance to deep dive into user experiences like I did for Qatar Museums. It's amazing how small details, like "how can the user authenticate" or "automated purchase-mails," could have such a significant impact on a user's experience.